블로그 스팟의 HTML은 어떻게 수정할까?
티스토리의 카카오 장악 소식을 듣고 구글 블로그 스팟으로 이사를 진행중이다. 처음경험해보는 블로그 스팟은 티스토리와 다르게 유저 친화적이지가 않다. 그 흔한 카테고리 설정도 쉽지가 않은것이 현실이다.
블로그 스팟을 계속적으로 파보다 보니, 블로그 스팟은 유저의 HTML 수정과정이 동반되어야 함을 알수가 있었다. 뭐... 그럴수 있다. 커스텀을 중요시하는 안드로이드의 특성 상, 유저가 직접 커스텀하는 작업이 충분히 동반 될수도 있겠다 싶었다. 하지만, 변수명/ID값등은 또 제약사항이 상당부분 존재했다. 커스텀을 진행하며 ID 값이 사전셋팅되어있지 않을 경우 에러메시지가 출력되는 등 아직까지 셋팅에 어려움을 겪고 있다.
* HTML 수정은 주로 카테고리 메뉴를 수정할때 커스텀 진입하는 것으로 파악된다.
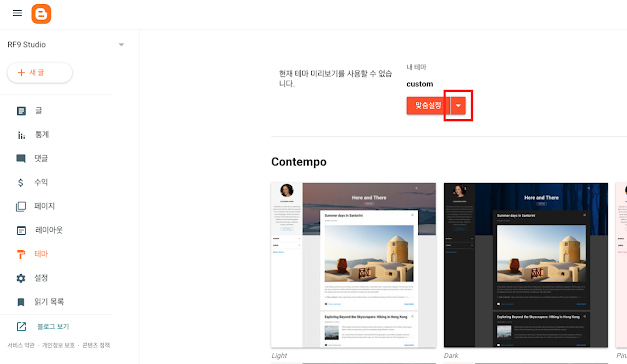
HTML 메뉴에 진입하는 과정은 아래와 같다.


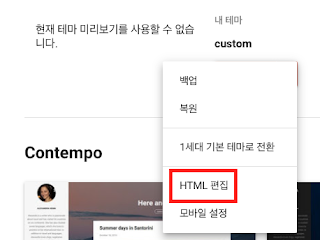
- '테마 > 내 테마' 에서 설정된 테마의 화살표키를 누르면, HTML 편집이 나온다.

- 메뉴로 진입하면 위와 같은 HTML 편집기가 나온다
HTML을 직접 커스텀 해야하는 것 까지는 이해를 하겠는데, 줄맞춤 정렬이 제대로 되지 않는 점은 의아하다. 어디서 부터 어디까지의 HTML을 수정해야 하는지 난감한 상황을 맞보았다;;;
일반적인 HTML이라면 적어도 줄맞춤 정도는 되어야 한다. 위 예시는 메뉴바를 커스텀 하기위해 수정중인 화면이다. 몇번의 시도끝에 메뉴바 커스텀 방법을 알아내기까지 시간이 좀 소요되었다. Widget 커맨의 시작부터 종료까지, 전체를 복사해줘야 메뉴수정이 먹혔다.
장점이 있으면 단점도 있기 마련이다. 티스토리의 편안함을 서브로 놔두고 블로그 스팟으로 옮겨오게 되었으니, 좀더 적응기간을 가져보자.
글쓴이 : xpro.jason@gmail.com
[무단배포는 노노, 링크배포는 Okay]
- 글작가 Jason 의 병맛지식 -
* 본 글이 도움이 되셨다면, 광고클릭 부탁해요
* 여러분의 광고클릭은 계속된 글쓰기에 도움이 됩니다
'Tech > IT기술 리뷰' 카테고리의 다른 글
| 아이패드 배터리 잔량 확인방법 - 변경된 최신방법 완전 간단히 / 아이패드 배터리 교체 (0) | 2023.06.12 |
|---|---|
| 아이패드 이미지 사진 합치기 - 손쉽게 총정리 / 매우간단 / 기본어플사용 (0) | 2023.05.19 |
| Linksys 공유기 Synology nas 외부접속 안될때 - 링크시스 시놀로지 나스 외부접속 (UPnP 라우터가 없습니다. 다음을 클릭하여 수동 설치를 진행하십시오) (2) | 2022.12.05 |
| 동영상 흔적 남기지 않는 법 - 깨끗하게 맑게 흔적없게 (0) | 2022.12.01 |
| 크롬 기본설정으로 여러파일 한번에 다운로드 받기 - 확장프로그램 다운없이 (0) | 2022.11.23 |




댓글